Email Clients
Modern web designers must account for a handful of browsers when designing and building a website. Standards-based web design has brought most browsers into relative parity with each other, but the opposite is the true where email is concerned. There are dozens of email clients, including some that have been around for decades. Large, slow-to-update companies still have employees relying on outdated clients like Lotus Notes or Outlook 2000. In addition to long-in-the-tooth desktop clients, web-based clients have issues which are two-fold: you’re forced to account for how the email client itself renders HTML and CSS, and also how the browser that client is viewed in renders HTML and CSS. An email viewed in Gmail and Firefox can look quite different than one in Gmail and Internet Explorer 8.
With the increasingly rapid rise of mobile, a new arena for email clients has materialized. You can find dozens of email-client apps in iTunes and Google Play. Here’s a breakdown of the most-used email clients.
Desktop Clients
Desktop clients have been the traditional way to read email, as they’re heavily tied to business office environments. While the market looks fragmented given the choices, actual usage is dominated by Outlook. But as mobile readership increases, desktop might suffer a slight decline.
Microsoft Windows
Microsoft’s Outlook desktop client is the world’s most-popular by far. For years, Outlook has been bundled into Windows OS software, which has ensured its widespread use in homes and businesses alike.
Outlook 2007 / 2010 / 2013

Ask any email designer which email client is the absolute worst and they’ll likely answer Outlook. With good reason, too. For 2007, Microsoft chose to change Outlook’s HTML rendering engine from one based on Internet Explorer 6 to one based on Word. As a result, Outlook 2007 has, to put it politely, terrible CSS support. Versions released in 2010 and 2013 suffer the same problem.
Outlook 2000 / 2002 / 2003

Unlike its more modern counterparts, early versions of Outlook tend to do a better job displaying HTML email simply because of the difference in rendering engine. Prior to 2007, Outlook email clients were powered by the Internet Explorer engine. Despite being better at HTML rendering than modern Outlook clients, these versions were still based on early IE browser technology, and thus shared the same problems.
Windows Live Mail
Live Mail is a free desktop client for Windows OS, packaged within the Windows Essentials software suite. This email client is, given Microsoft’s track record, surprisingly good. Unfortunately, while it has broad support for CSS, its total market share is pretty small.
Lotus / IBM Notes

IBM Notes—formerly Lotus Notes—is a Windows-based desktop client that is similar in functionality to Microsoft Outlook. Its CSS support is just as poor (if not poorer) than the newest iterations of Outlook, too.
Apple OSX
Email clients in Apple’s OSX operating system use the WebKit rendering engine to display HTML email, meaning that emails generally suffer few problems in any of the platform’s email clients.

Apple Mail is mostly flawless as an email client. It’s based on the WebKit rendering engine, which powers browsers like Apple Safari and Google Chrome all the way on down to the browser on the PlayStation 3. Its CSS support is state-of-the-art, and you’ll rarely run into rendering issues.
Outlook

Microsoft also makes an Outlook client for Macs, but unlike its Windows-based cousins, it’s powered by WebKit. That means, essentially, it’s just as good as Apple Mail. There’s also great HTML and CSS support.
Entourage
Entourage is another Microsoft-made desktop email client, and is the predecessor of Outlook for OSX. Entourage 2008 has a WebKit-based HTML rendering engine, and with that, some pretty solid CSS support. Microsoft has discontinued development of Entourage in favor of Outlook for Mac.
Cross-platform
Thunderbird

Thunderbird, an email client from Mozilla, the makers of Firefox, has a very small market share. It is, nonetheless, a solid email client which boasts strong HTML and CSS support.
Web Clients
Webmail is third most-popular way to receive and read email, after mobile and desktop. The rise of mobile readership has hurt webmail the most, and it continues to moderately decline.
Outlook.com / Hotmail

Outlook.com, formerly Hotmail, is Microsoft’s webmail offering. It’s also the most popular web-based email client, which means it greatly influences email design in general. Unfortunately, Hotmail suffers from a few quirks which can prove troublesome for your email’s layout.
Yahoo!

Yahoo! Mail is second in popularity to Outlook.com/Hotmail, making it an important client to consider when designing and building your email. Yahoo’s CSS support ranks among the best, allowing you a lot of leverage in your email’s design.
Gmail

Gmail rounds off the top three webmail clients. While it’s a product of forward-thinking Google, many email developers consider Gmail to be the web’s analogue to desktop-based Outlook because of the fact that the <style> element gets stripped from the email’s code, forcing developers to inline their CSS. Mobile versions of Gmail suffer from the same issues, since they’re just wrappers for the web version of Gmail.
AOL

AOL is, believe it or not, the best web-based email client. We’ll give you a moment to process that.
All good?
It’s got the best support for CSS, including that for background images, positioning and display, and even some CSS3. Unfortunately, AOL has a small user base, so all of that wonderful support goes to waste.
Mobile Clients
The mobile sector is the most important arena for email. Instead of looking at mobile users as an option, consider their needs a requirement.
Apple iOS
Apple’s iOS platform isn’t limited to the iPhone. It also includes the iPad and iPod Touch, both of which are capable of receiving email.

The iOS mail app is WebKit based, like its OSX big brother. Its support for CSS is second-to-none, allowing you quite a bit of freedom in your email’s design. iOS mail has a few small quirks that you should be aware of, however.
- It needs min-width:100%.
- It needs webkit-text-size-adjust.
- Address/phone number style gets overridden.
Google Android
Google’s Android OS has two main versions you should be aware of: 2.3.3, named Gingerbread, and 4.0, named Ice Cream Sandwich. These two iterations hold the highest market share in the Android domain.

Android’s default email application is built on WebKit. This means, much like Apple Mail, it has near-perfect support for HTML and CSS.
Gmail App (Android & iOS)

The Gmail app, for both the Android and iOS platforms, is essentially a minified version of the Gmail web-based client. Because of this, the app suffers the same strange quirks brought on by Gmail’s stripping of the <head> (and, consequently, <style>) element.
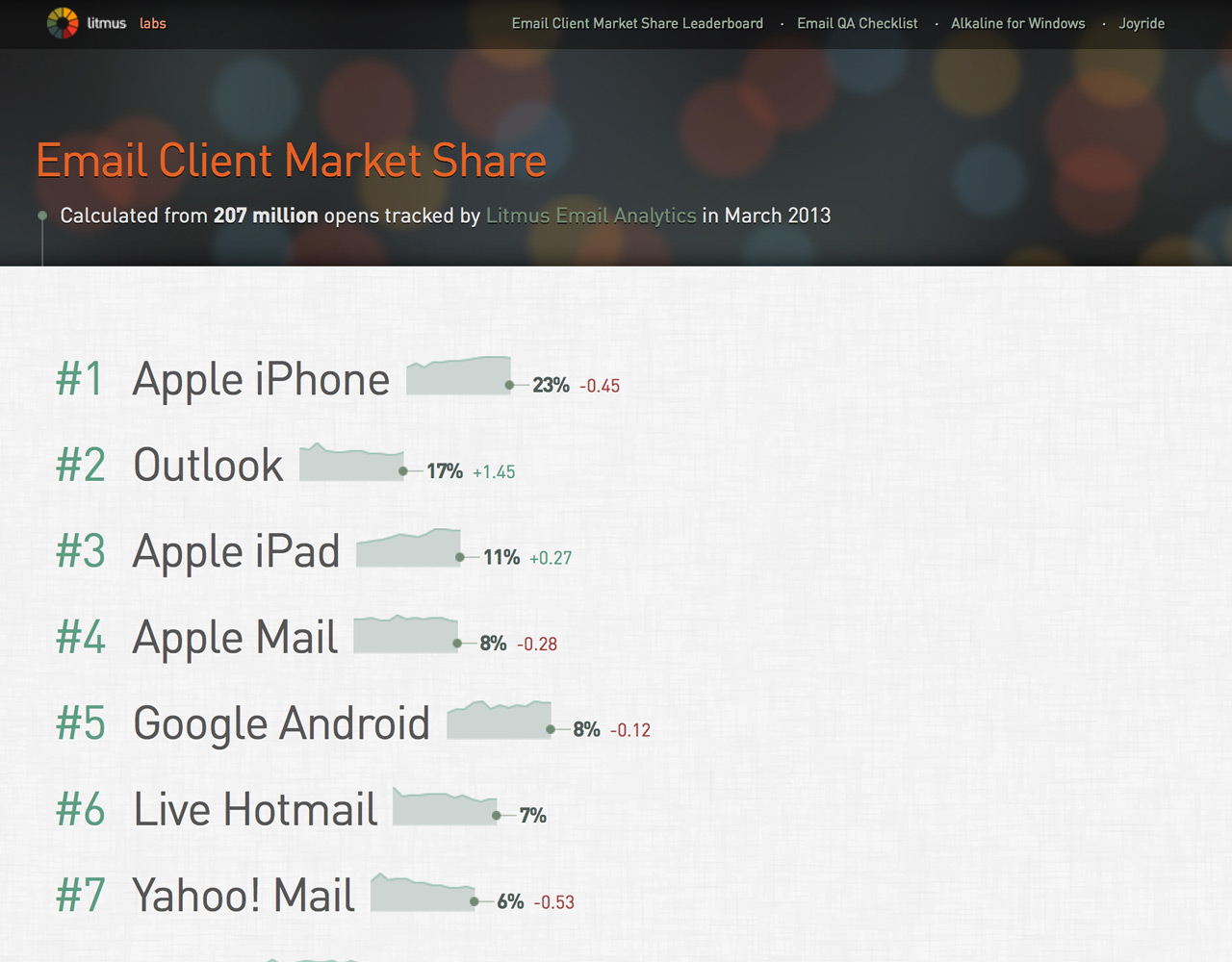
Email Client Market Share
Knowing which clients to design and develop for is just as important as knowing how to design and design the emails themselves.

If you’re using Mailchimp, you can see what email client usage looks like on a per-list basis and adjust your designs to suit. If you need a bird’s-eye view of email client usage, Litmus, an email testing powerhouse, keeps a close eye on the market-share sizes of the most popular email clients. While the data differs between ESPs and subscriber lists, it serves as a very good bellwether and can be invaluable in determining how to design and build emails. You can use these top 10 clients as your baseline for design and development.