Using Mailchimp
Whether you’re starting from scratch and coding your email from the ground-up or you want to start out with some pre-built templates, Mailchimp has a few options to choose from. From the dashboard, select Templates, and you’ll see the following:

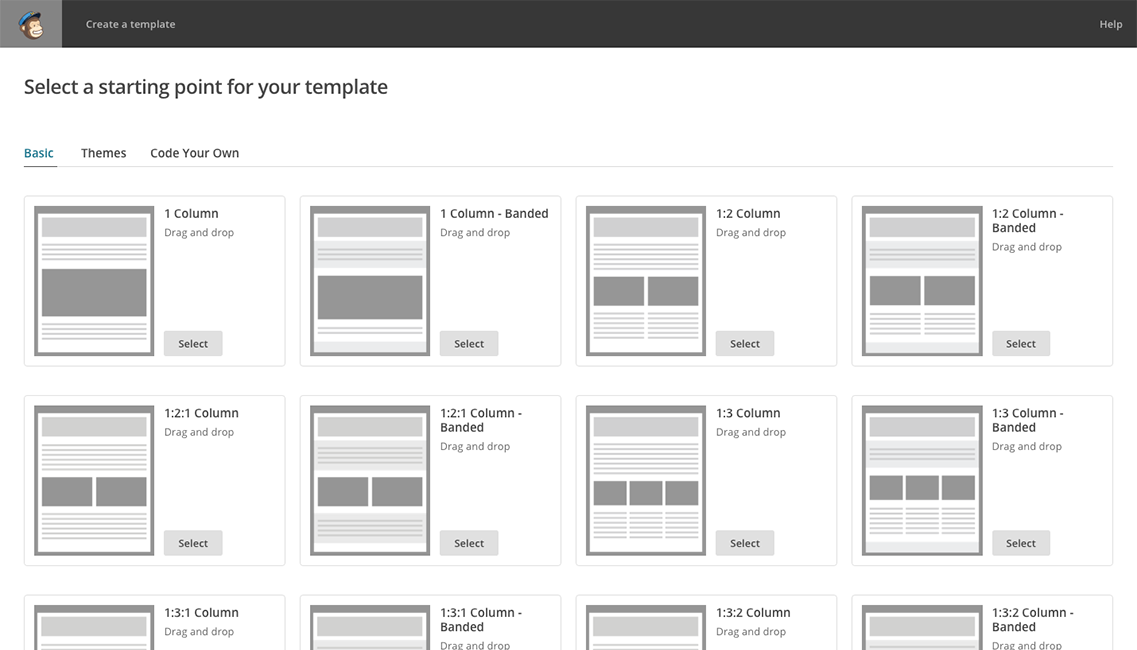
If you’ve never created a template within Mailchimp, you can do so using the ‘Create Template’ button in the upper right of the template dashboard. When you do so, you’ll be able to choose a starting point for your template from three main categories:

The first is Basic, which consists of Mailchimp’s default starter emails. These emails are all responsive, and you can use the drag-and-drop email designer to build them to suit your needs.

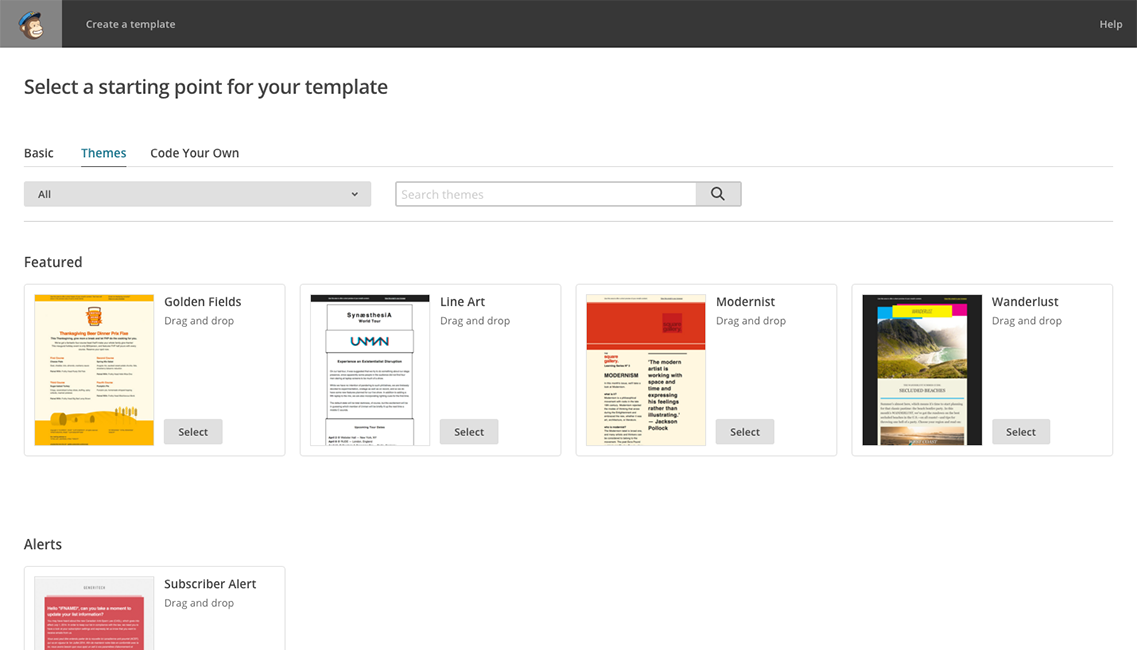
The second category, Themes, contains templates that have their unique designs already applied. These templates are also responsive and compatible with the drag-and-drop designer, and you can tweak the designs to better match your vision.

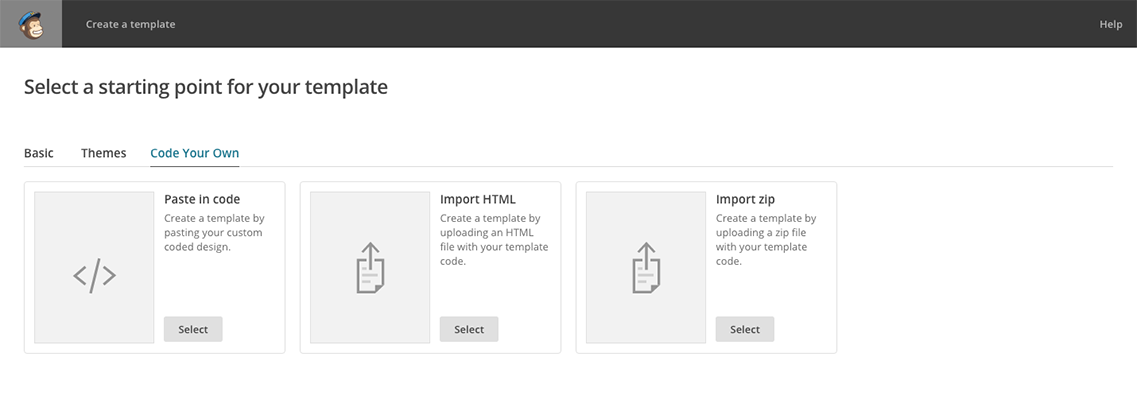
The third and final category, Code Your Own is what you want to use if you’re planning on writing your own code. In this category, you’ll find three options:
- Paste In Code, where you can use an in-browser text editor to paste or write code for your template. While coding, you can watch the automatically-refreshing preview pane to check your progress. If you’re using the template language to set up editable styles, you can then make changes within the design pane. You can also send test campaigns, run inbox inspections, and access the file manager to add images and files to your email - all without leaving the editor.
- Import HTML: If you’ve got an email already built, you can import it into the template dashboard with this option. Just browse for your HTML file, give the template a name, and we’ll drop you into the email editor where you’ll be able to make any changes you need.
- Import Zip: You can also add an email to the template dashboard via .zip file. Include your HTML and images in the file, and Mailchimp will do the rest. Images will be uploaded to our servers, and the relative links in the code will be automatically converted to absolute links.
Once you’ve added a template, you’ll always be able to find it in the template dashboard, where you can make code, content, and style edits using the email editor: