CSS
In building emails, knowledge of how to properly deal with CSS is key. While CSS in email tends to be pretty straightforward in that you’re dealing with the same syntax and code that you do in traditional web design, there are notable differences that sometimes run counter to standards-based web design wisdom.
Stick With the Basics
CSS3 is still a far-off dream in the email world. While some modern clients support a small handful of CSS3 properties, the slow adoption of these newer, more capable email clients forces email design to stay in the past. For that reason, the use of the CSS2.1 specification is necessary, though there are some email clients that don’t fully support even this older spec.
Inlined Styles
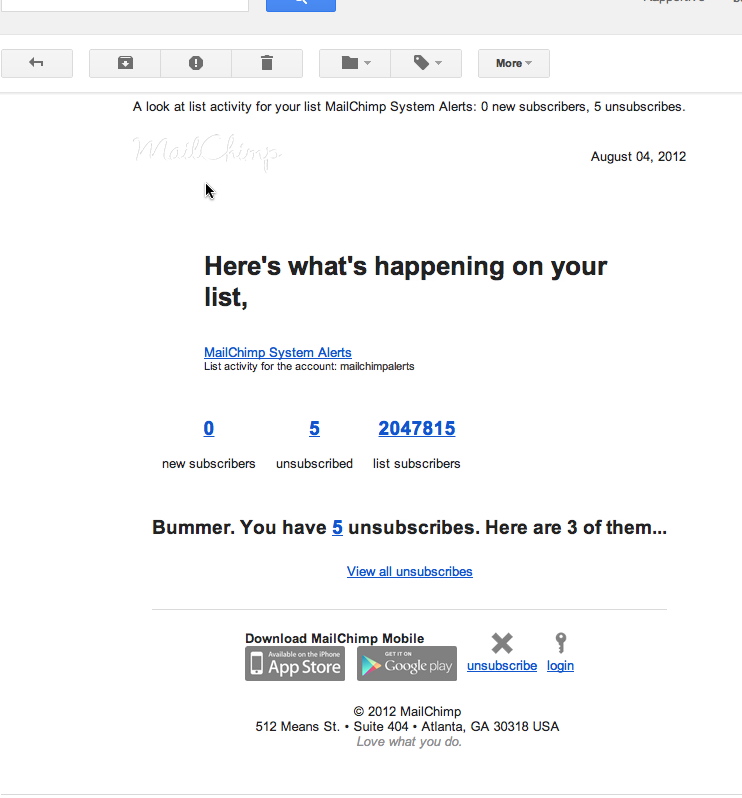
CSS must be inlined within your HTML document. The major webmail clients don’t support the <link> element, meaning that external stylesheets aren’t usable. Leaving CSS styles in your email’s <head> isn’t an option either - Gmail strips the entire element from the HTML when an email is viewed either in its web or mobile clients, leaving an unstyled mess:

The simpler an email’s built and styled, the better the end result will be. There are even some bits of CSS that should be outright ignored, because support for these properties tend to be extremely spotty. You can turn to the Email Client CSS Support matrix for guidance of what CSS works where.